El diseño web responsive -que podríamos traducir como adaptable- debería ser ya un básico al plantearse crear cualquier portal online.
Sin embargo, aunque a veces parezca difícil de creer, se siguen poniendo en marcha webs que no se adaptan completamente a todos los dispositivos. Algo que en 2021, con Google vigilando más de cerca que nunca la experiencia de usuario, puede penalizarnos. Y mucho.
De que hablamos...
Qué significa (e implica) tener una web responsive en 2021
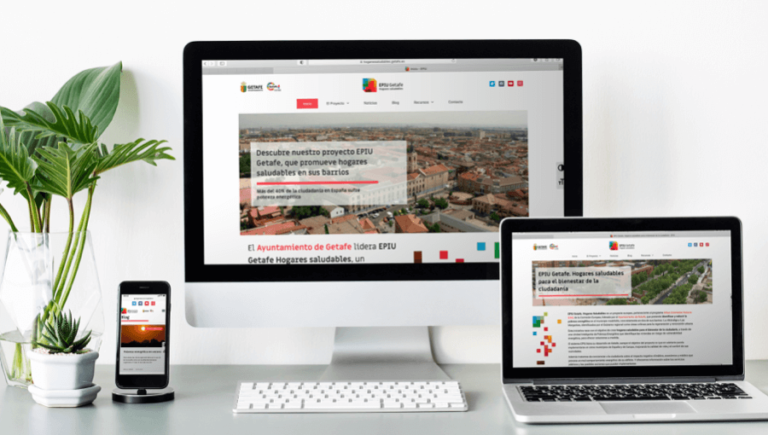
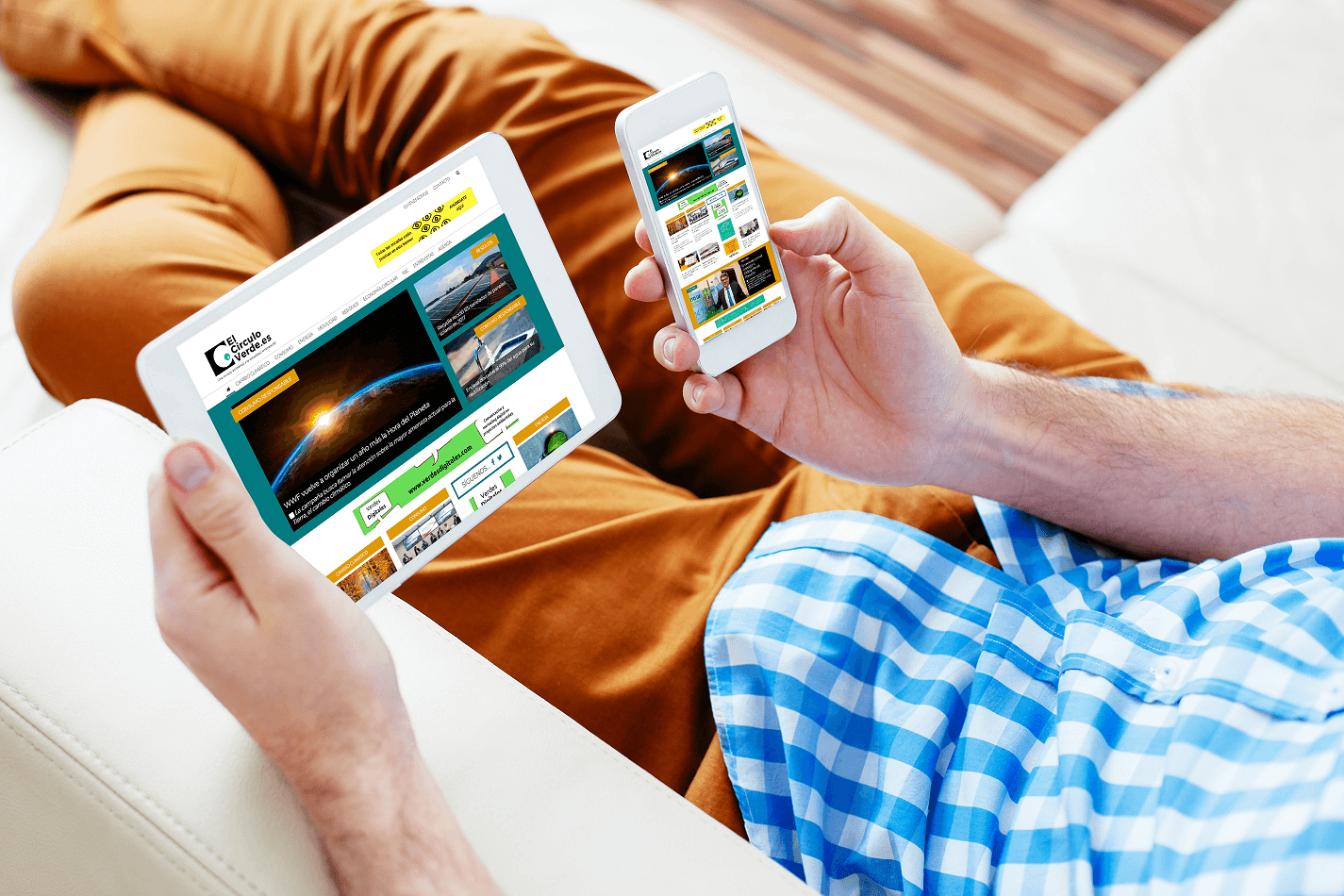
Empecemos por el principio. ¿Qué es un diseño responsive? Un sitio web con diseño web responsive es aquel que es capaz de adaptarse al tamaño de cualquier pantalla en la que se está utilizando, independientemente del dispositivo del que se trate; sea móvil, tablet, ordenador portátil o cualquier tipo de monitor. Una web responsive se va modificando automáticamente para ofrecer al usuario una mejor experiencia que se adapte bien a su dispositivo.
Menús que se despliegan o se cierran según el tamaño de la pantalla, módulos que se muestra a un lado o abajo del todo según el dispositivo desde el que consultemos la web… Todo eso son signos de que hay un buen diseño responsive detrás, sin que ningún elemento de diseño ‘choque’ o tape a otro al adaptarse.
Pensarás que esto no es nada nuevo, y tienes razón. El diseño web responsive se comenzó a introducir a principios de la década de 2010 primero con plantillas que se superponían por encima de la principal en dispositivos móviles, y se convirtió en algo ya completamente adaptable desde hace un lustro aproximadamente. Pero desde entonces ha ganado mucho más en importancia.
Por qué lo que antes era recomendable hoy es imprescindible

En los últimos años, el uso de los smartphones ha crecido rápidamente. En 2014, se estimaba que solo el 20% de los usuarios recurría a su teléfono en primer lugar para navegar por Internet, sobre todo cuando debía hacer compras online. Hoy, la mayoría de webs del mundo reciben más tráfico de dispositivos móviles que de ordenador, algo que vemos en Verdes Digitales día a día.
Solo por esto, es imprescindible invertir en diseño web responsive; necesitamos webs que funcionen bien en cualquier pantalla ya que todos nuestros clientes o usuarios potenciales están tras ellas y van combinando unas y otras.
Además, al ‘tío Google’ le gusta
Pero además de por nuestros usuarios, que son lo primero, a Google también le gusta esto. Al final es lógica pura, su trabajo también consiste en además de dar las mejores respuestas en aportar una buena experiencia de usuario.
El buscador de la gran G introdujo recomendaciones ya en 2015 relacionadas con el diseño web responsive, y comenzó a premiar a los sitios que estaban totalmente optimizados para las plataformas móviles. Aunque su algoritmo no es 100% abierto, se sabe que un diseño adaptable es uno de los puntos que tiene más importancia a la hora de clasificar sus resultados.
Más recientemente, Google ha ido un paso más allá y ha implementado estrategias de priorización mobile-first. La priorización mobile-first basa el ranking y la indexación (que quiere decir que nuestra web aparezca en Google, y lo antes posible) en la versión móvil de un sitio, en contraposición a la versión de escritorio. Esto quiere decir simplemente que ahora mismo la versión para teléfono de cualquier web tiene más peso de cara a Google que la de escritorio. Puede que la versión de ordenador te guste más porque se ve más grande, deja algo de espacio para que haya un diseño más trabajado… Pero lo sentimos, a Google no le importa eso demasiado.
A ello se suma de forma todavía más reciente (junio de 2021) la incorporación de la Core Web Vitals, unas nuevas métricas relacionadas sobre todo con la velocidad pero donde Google también da peso a que ningún elemento del diseño de una web ‘baile’ o tenga desplazamientos extraños al navegar por ella.
Esto es especialmente crítico con los diseños responsive si están mal hechos, ya que al adaptarse, una web puede variar y que por ejemplo un menú no se traslade del todo bien o se creen pequeños errores con los que seguro que te has cruzado alguna vez: aquello que pasa cuando quieres dar a un botón y ese botón parece que está con el baile de ‘San Vito’.
Tu web debe proporcionar la misma experiencia en móviles y ordenadores
Con el diseño web responsive, todo el contenido y las páginas son flexibles en todas las resoluciones de pantalla y dispositivos. Ya sea si el usuario ve un sitio web en su smartphone o en un portátil, todo deberá tener las mismas funcionalidades y facilidad para navegar a pesar de los diferentes tamaños de pantalla.
El diseño web responsive mejora la experiencia del usuario, lo que se traduce en una percepción positiva de nuestra marca u organización. No vamos a negar que a veces salimos de algunas webs porque no nos da buena impresión su diseño. Seguro que te ha pasado.
Todo ello nos da una suma positiva constante: las webs responsive se ven mejor visualmente para el usuario, se posicionan mejor en Google, y también tienen menos problemas de actualización que intentar manejar dos versiones en paralelo (una de escritorio y otra móvil), como aún se sigue viendo más de los deseado.
En Verdes Digitales tenemos claro todo esto y por eso nuestras webs están diseñadas desde el primer momento con la vista puesta en crear un diseño que sea igual de funcional y estético para cualquier dispositivo.
Si te estás planteando crear una nueva página web o rediseñar la tuya para que sea 100% adaptable, igual estaría bien que nos tomáramos un café virtual. ¿No crees?