Cuando creamos la web de nuestro proyecto social o medioambiental, lo hacemos con la idea de que cualquier persona pueda hacer uso de ella, ¿verdad?
Sin embargo, para que esto realmente suceda, debemos asegurarnos de que nuestra página web se diseña y desarrolla teniendo en cuenta la accesibilidad: así personas con discapacidades auditivas, cognitivas, neurológicas, físicas, de habla o visuales podrán navegar e interactuar con nuestra página sin problemas.
En España, por ejemplo, el sector público debe cumplir el Real Decreto 1112/2018 sobre accesibilidad de los sitios web y aplicaciones para dispositivos móviles del sector público, que dicta que se cumplan los requisitos de la EN 301 549.
Y, aunque las empresas privadas no están obligadas a cumplir esto, hoy queremos señalar 4 errores muy recurrentes de accesibilidad web que debemos evitar y ejemplos de clientes reales que lo han hecho correctamente, y que ayudarán a conseguir que nuestro proyecto llegue a más personas.
De que hablamos...
ERROR 1: No utilizar encabezados para estructurar el contenido
¿Te suena el <H1>, <H2>, <H3>? Cuando queremos organizar la información contenida en cualquiera de nuestras páginas, debemos establecer cuál es el título principal (nuestro <H1>), los subtítulos (<H2>) y, en el caso de haber contenido dentro de cada subtítulo, lo posicionaremos como (<H3>).
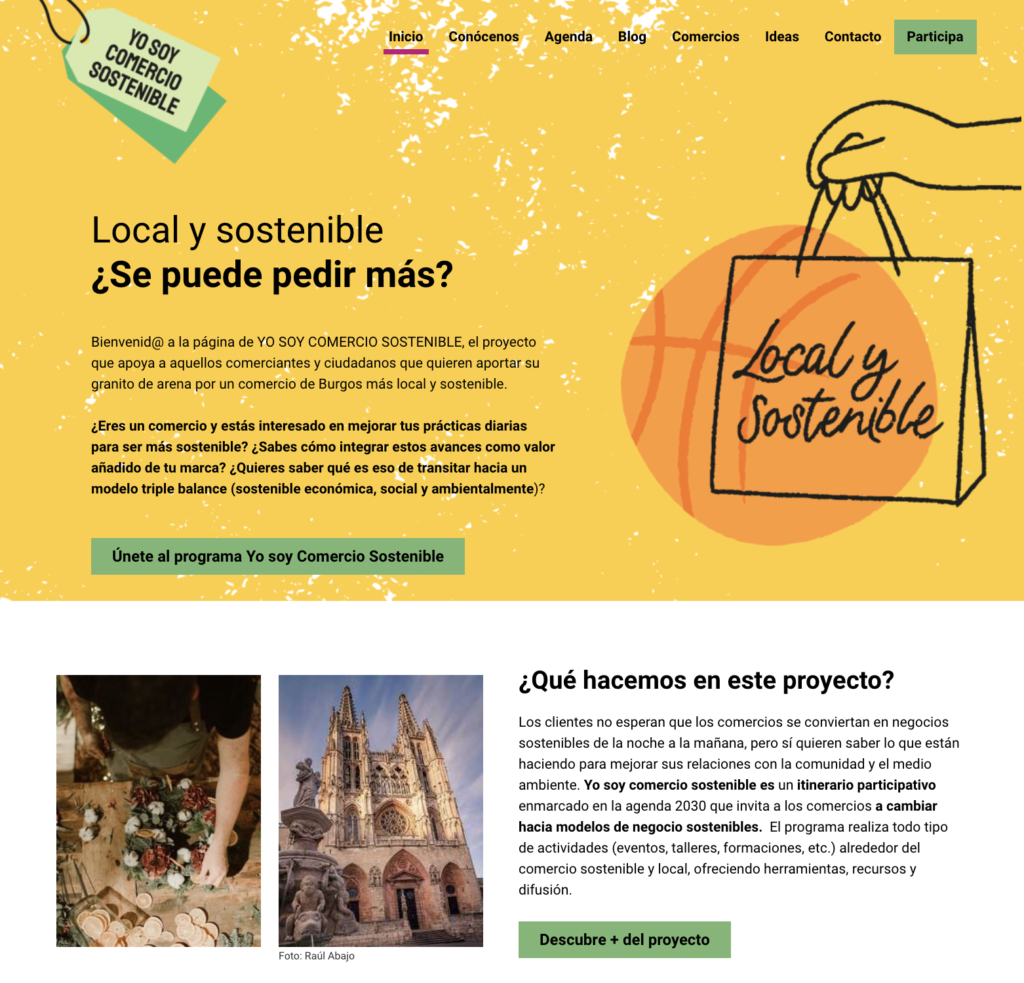
Es importante que los utilicemos siempre en orden decreciente y no nos saltemos ningún encabezado intermedio. En este caso de ‘YO SOY COMERCIO SOSTENIBLE’, reconocemos rápidamente y de un vistazo cuál es el título principal y cuál el secundario.

Este ejercicio, además de ayudarnos a organizar de forma clara la información de las páginas, es imprescindible para que un software de lectura de pantalla (o screen reader), empleado por una persona con discapacidad visual, lea y explique correctamente lo que se visualiza en nuestra web.
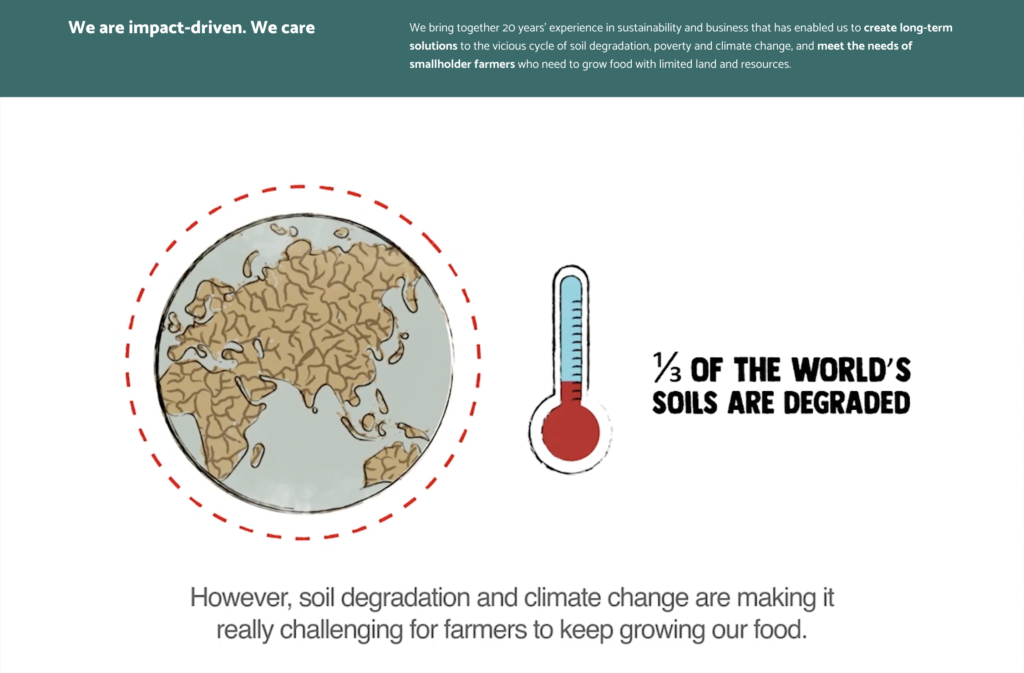
ERROR 2: Utilizar los colores sin un contraste adecuado
Hoy en día, los colores fosforescentes y pasteles están muy de moda y los podemos encontrar en la identidad visual de muchas marcas. Sin embargo, aunque estos colores quedan muy bien integrados en logos, ilustraciones, etc. no siempre son adecuados para el ámbito web.
Por eso, debemos asegurarnos de que el color de título y cuerpo de texto que elijamos y el color de fondo sobre el que aparezcan tenga suficiente contraste, para garantizar que sea legible. Siempre puedes optar por utilizar los colores más llamativos en elementos decorativos o menos relevantes, y escoger colores con alto contraste para el resto.
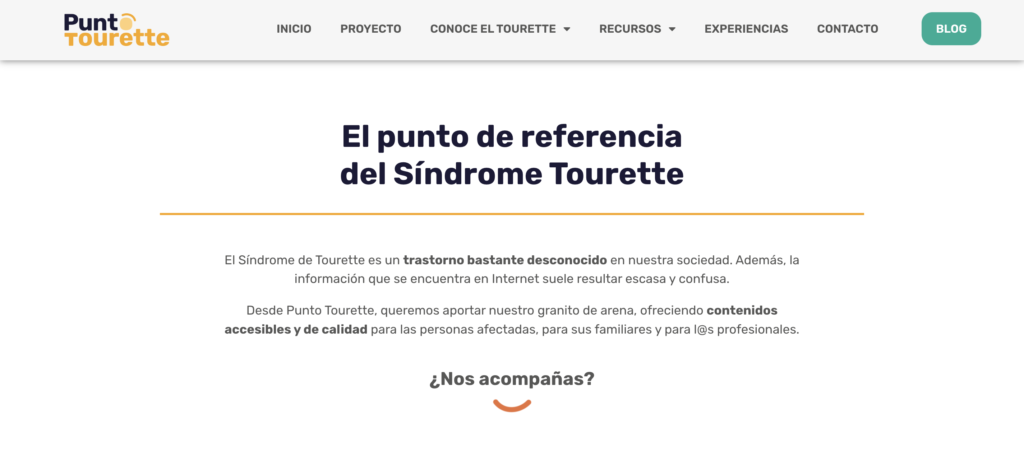
Un claro ejemplo lo vemos en esta sección de la página principal de Punto Tourette, donde se han utilizado los colores con alto contraste (azul oscuro y gris) para los títulos y cuerpo de texto, y los colores más llamativos (naranja, amarillo, verde) de forma complementaria.

Para ayudarte a conseguir el ratio correcto de contraste, existen páginas como Contrast Checker que te indican rápidamente si tus colores de texto y fondo cumplen con el criterio AA o AAA dado por ‘las pautas de Accesibilidad para el Contenido Web (WCAG)’ o si una persona daltónica puede ver bien tu texto.
ERROR 3: No añadir subtítulos a los vídeos de la web
Los vídeos son un recurso muy recurrente en las páginas web: nos ayudan a simplificar mensajes y a contar nuestra historia de manera mucho más visual y entretenida. Sin embargo, la mayoría de ellos no suelen ir acompañados de texto.
Los subtítulos, además de ser imprescindibles para que personas con discapacidad auditiva puedan comprender lo que están viendo, son muy útiles en una gran variedad de situaciones: personas cuyo primer idioma no es el español (o no entiendan el idioma en el que está el audio del vídeo) o, por ejemplo, personas que estén visualizando el contenido en el transporte público o una biblioteca y no tengan auriculares.

En la página de nuestro cliente HUSK en el que explican su historia, se incluyen subtítulos que acompañan a la voz en off del vídeo y que permiten que cualquier persona pueda comprender correctamente lo que nos quieren contar.
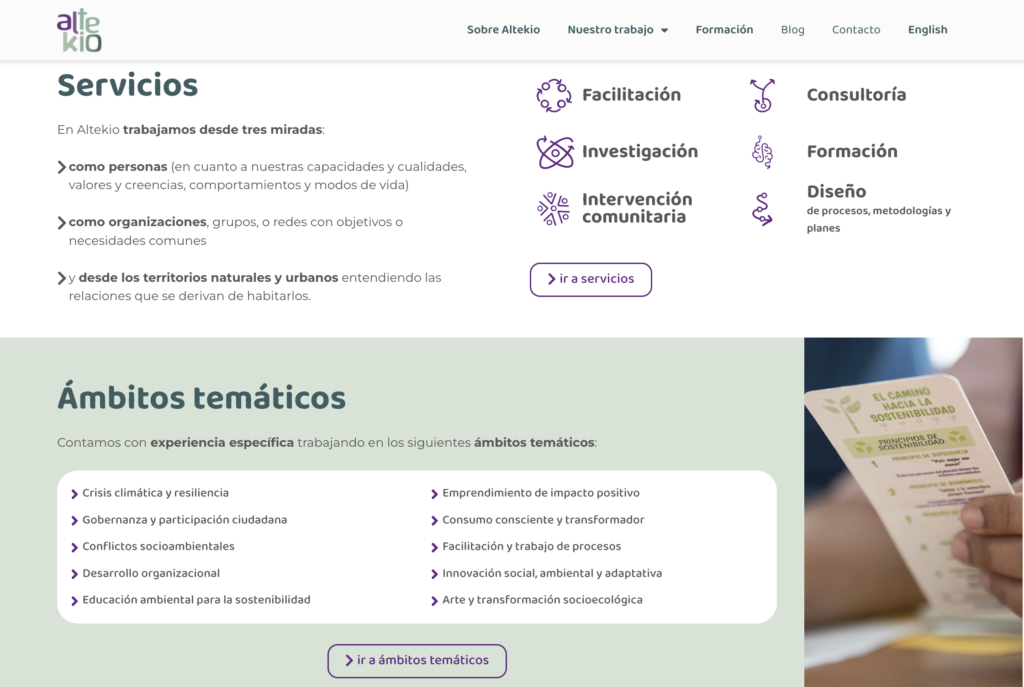
ERROR 4: Dar nombres genéricos a los enlaces
‘Ver más’, ‘Más información’ o ‘Haz clic aquí’ suelen ser los textos que escogemos para enlazar a contenido de otra parte de nuestra web o de un recurso externo.
Sin embargo, estos textos no son específicos ni descriptivos de cada enlace, por lo que una persona con discapacidad visual a la que un lector de pantalla lea todos los enlaces, no será capaz de distinguir cuál es al que le interesa acceder.
En este ejemplo de Altekio, vemos como los botones (‘Ir a servicios’ e ‘ir a ámbitos temáticos’) describen perfectamente la sección a la que nos redirige cada enlace. Por lo que no da lugar a dudas y genera un flujo de navegación mucho más sencillo y accesible.

Estos son algunos de los errores de accesibilidad más comunes que podemos encontrar habitualmente en las webs, y que son fácilmente corregibles. Por eso es muy importante que se tengan en cuenta desde la fase de diseño y que se comuniquen eficazmente a la persona encargada del desarrollo de nuestra página web. Así conseguiremos páginas más accesibles y navegables para todas las personas interesadas en nuestro proyecto.
Si quieres saber más sobre algunos proyectos web realizados por Verdes Digitales, te recomendamos leer: